같은 크롬이더라도 윈도우와 맥에 따라 달라지는 게 있어서
종종 윈도우 크롬이나 엣지 등에서 작업한 웹앱이 제대로 작동하는지 테스트 해야 하는 경우가 있다.
이런 때 무식하게 윈도우에 git bash를 설치하고 git hub에서 클론한 뒤
npm install로 똑같이 만든 다음 테스트할 수도 있지만
굳이 윈도우에 모든 것을 설치할 필요 없이 작업하고 있는 맥을 서버로 두고
윈도우 pc 등에서 접속해 테스트하는 방법이 있다.
cra(create-react-app)보다 더 좋은 것 같은 vite를 이용해서 리액트 앱을 설치하고 (cra로 해도 상관 없음)
https://vitejs.dev/guide/#scaffolding-your-first-vite-project
yarn create vite

생성된 프로젝트 폴더에 들어가(cd excercise) host 옵션을 줘서 앱을 실행하면
yarn dev --host

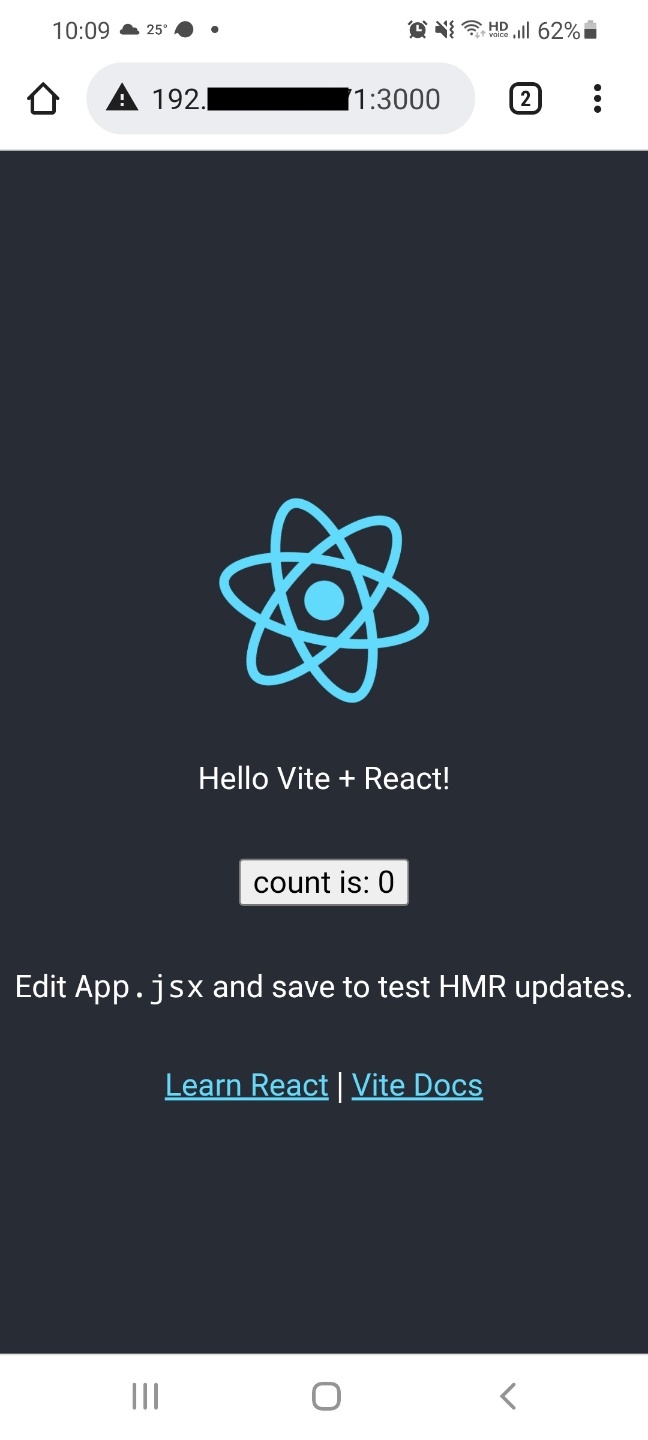
위와 같이 Network 항목에 http://192.xxxxx:3000/이 뜨는 걸 볼 수 있고
다른 기기를 이용해 위 주소로 접근이 가능한 것을 확인할 수 있다.
물론 같은 와이파이로 연결돼 있어야 한다.

리액트가 아닌 index.html이라도 visual studio code의 live server extension을 이용해서 server를 띄워 다른 기기로 접속이 가능하다.
내 컴퓨터의 ip에 5500 포트로 연결할 수 있다.
예를 들어 ip가 123.123.123.123이라면 다른 기기의 브라우저 주소 input에 다음을 입력한다.
123.123.123.123:5500
'개발 도구' 카테고리의 다른 글
| 스마트폰(안드로이드) 크롬 디버깅 방법 (0) | 2022.07.25 |
|---|---|
| Visual Studio Code 연두색 테마 (4) | 2021.11.13 |
| 웹 개발에 필요한 사이트 모음 (0) | 2021.02.13 |
| 비쥬얼 스튜디오 코드를 터미널에서 여는 명령어 (0) | 2020.09.29 |
| 크롬 확장 프로그램 Color Picker - 웹 페이지에서 색 추출하기 (0) | 2020.03.13 |

