
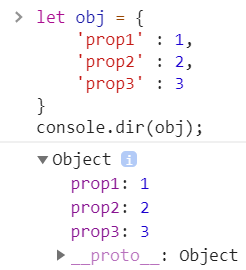
크롬 빈탭의 콘솔창을 열어(F12)
객체를 생성하고
console.dir() 메소드를 이용해서
객체의 속성에 뭐가 들었는지 확인해보면
정의해놓은 prop1, prop2, prop3 뿐만 아니라
__proto__라는 속성이 반투명하게 보인다.

위와 같이 객체에는 무조건 __proto__라는 속성이 포함된다.
이 속성은 상속한 부모의 prototype을 가리키는 속성이다.
obj는 상속하는 부모 객체의 prototype에 들어있는 속성을
그대로 가져다 obj의 __proto__에 가져오게 된다. (정확히 말하자면 공유하는 것, 링크)
객체를 만들면 기본적으로 Object라는 최상위 객체를 상속하기 때문에
obj.__proto__ 안에는 Object.prototype의 속성이 들어가게 된다.
그래서 어떤 객체도 Object.prototype에 들어 있는
toString()과 같은 메소드를 쓸 수 있다.
배열을 만들면 Array 객체를 상속하기 때문에
Array.prototype에 들어있는 속성을 쓸 수 있고
Array도 객체이기 때문에 Object 객체를 상속해
Array.__proto__ 안에 Object.prototype이 있어
결과적으로 Object.prototype에 있는 속성과
Array.prototype에 있는 속성 모두를 쓸 수 있다.
Object가 할아버지, Array가 아버지인 셈이다.
함수 역시도 객체고
함수의 기본 객체인 Function을 상속하고
__proto__에 apply()나 call()과 같은 메소드들이 들어 있다.

위 그림을 보면 특이하게도 함수의 경우에는
프로토타입이 두 가지 형태로 존재한다.
(prototype, __proto__)
__proto__는 부모의 prototype을 가리키는 것이고
'prototype'은 자신의 프로토타입에다 만들어서 넣었던 속성들이 들어 있다.
아무것도 넣지 않았다면 기본적으로 constructor만 있게 된다.
함수를 생성자로 불러 새로운 객체를 만들면
(함수가 아니므로 함수일 때 상속해서 가져왔던 __proto__가 사라지고)
객체는 함수의 'prototype'에 있는 속성을 가져와 __proto__에 넣는다.
내 생각에 'prototype'은 함수를 생성자로 쓸 때만 의미가 있는 것 같다.

'자바스크립트 > 객체' 카테고리의 다른 글
| 자바스크립트 함수 내부의 변수는 private이다? private 구현하는 법 (0) | 2020.03.26 |
|---|---|
| 클래스 사용법과 2가지 상속 (class, pseudoclassical) (0) | 2020.03.25 |
| 프로토타입 체인 예제 (0) | 2020.03.19 |
| 객체지향 프로그래밍이란? 자바스크립트에서 객체를 생성하는 4가지 방법, 프로토타입은 무엇이고 왜 사용해야하는가? (0) | 2020.03.19 |
| 자바스크립트 API 문서에서 Object 메소드의 prototype 여부에 따른 사용 방법 (0) | 2020.01.24 |

