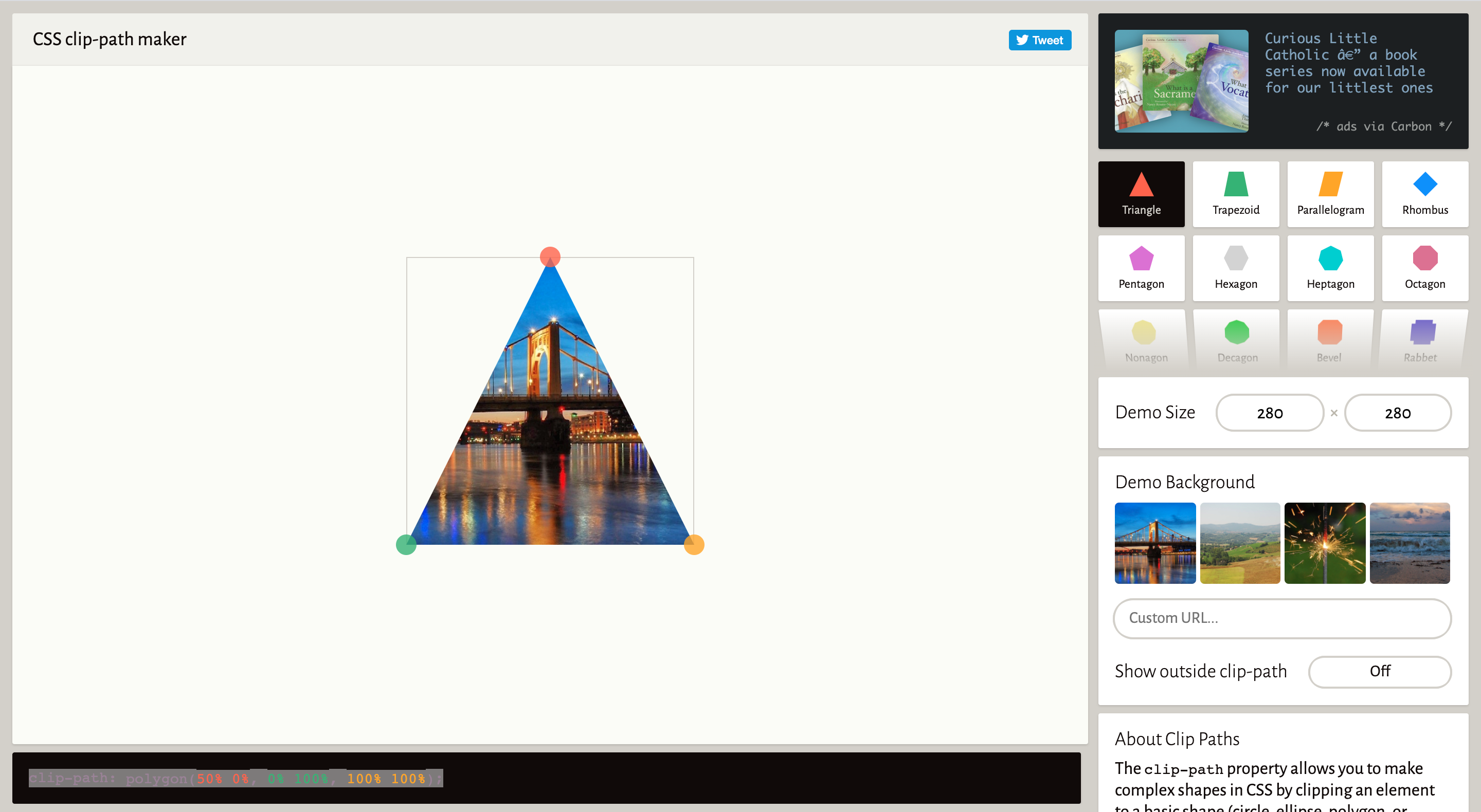
아래 사이트에서 클리핑할 모양을 만들고 img 엘리먼트에 생성된 CSS 값을 복사해 넣는다.

clip-path: polygon(50% 0%, 0% 100%, 100% 100%);'CSS > Image' 카테고리의 다른 글
| 반응형에 따라 다른 이미지를 불러오는 방법 (0) | 2021.02.12 |
|---|---|
| 모던 이미지 포맷인 WEBP 사용하기 (0) | 2021.02.12 |
| 레티나 디스플레이까지 고려하는 이미지 설정 방법 (0) | 2021.02.12 |
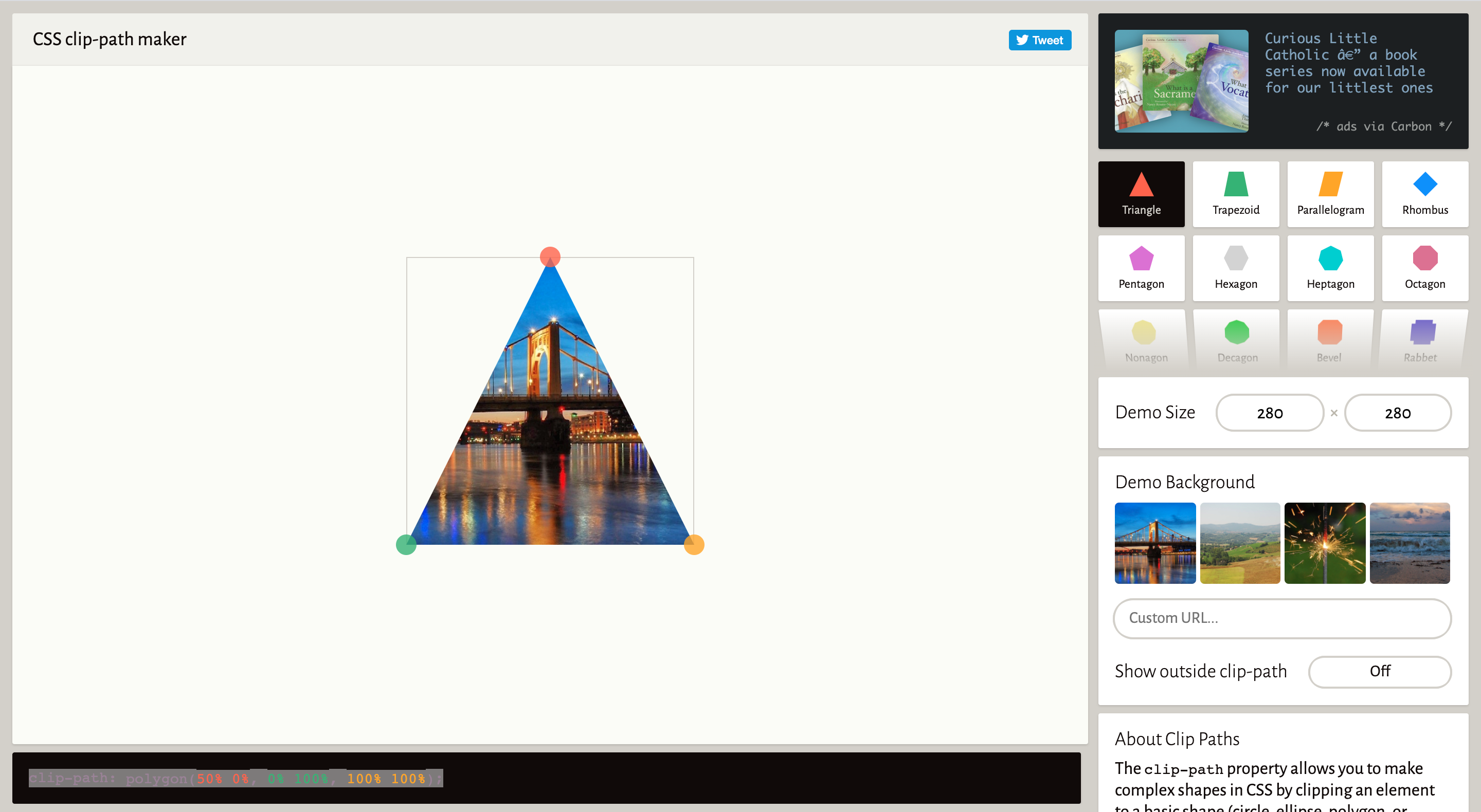
아래 사이트에서 클리핑할 모양을 만들고 img 엘리먼트에 생성된 CSS 값을 복사해 넣는다.

clip-path: polygon(50% 0%, 0% 100%, 100% 100%);| 반응형에 따라 다른 이미지를 불러오는 방법 (0) | 2021.02.12 |
|---|---|
| 모던 이미지 포맷인 WEBP 사용하기 (0) | 2021.02.12 |
| 레티나 디스플레이까지 고려하는 이미지 설정 방법 (0) | 2021.02.12 |